How to Pair Colours: A Short Intro to Colour Theory
Every great outfit needs a great colour palette, which is why brushing up on your colour pairing skills should be at the top of your to-do list if you think you could use a little help in the colour department. The good news is that a big part of what makes one colour pairing better than another is down to simple technique and a few basic rules of aesthetics, i.e. things you can learn. This is where colour theory comes in. Colour theory encompasses lots and lots of different definitions, concepts and design applications, but if all you want to do is get better at pairing colours you really only need to focus on two core ideas of the theory:
- The colour wheel, to understand the three main properties of colours and to help you identify differences and similarities between colours.
- Colour harmony, i.e. the study about how to pair two or more colours based on a few different formulas.
In this post I'll give you a quick intro to both of these and also show you lots of examples for how to use three of the most important colour formulas/rules to build outfits (monochromatic, complementary and analogous). As usual, I want to put out my little disclaimer here that, just like many other concepts and techniques, you absolutely do not have to follow the rules of the theory to the letter in order to build great outfits. Use colour theory as a starting point to gather fresh ideas for colour combos and tweak your existing go-to looks, but don’t feel like you have to implement everything in this post.
Also note that this post is just about pairing colours for single outfits. Colour theory can of course also be super helpful for planning out your wardrobe's colour palette but since the parameters for a whole wardrobe are very different from those of a single outfit, I have covered that topic in a separate post.
DEFINING COLOUR // THE COLOUR WHEEL
First things first: To create great colour pairings you need to be able to assess the basic characteristics of each individual shade. It's not enough to identify your top as "blue" or even "dark blue". A "blue" top might look amazing or awful with a pastel yellow shade, depending on whether it is a muted periwinkle, a bold royal blue or a super saturated indigo. When it comes to colour, it's all about the subtle differences. And the easiest way to understand those differences is to spend a little time familiarising yourself with the colour wheel and the three basic properties that make up every single colour imaginable: hue, saturation and brightness.
Hue
The hue of a colour refers to its exact spot on the 360 degree colour wheel, which is basically a logical representation of the entire colour spectrum, i.e. all shades that can be created by mixing the three primary colours.
Saturation
The saturation of a colour is how intense it is, compared to a black - white spectrum (the complete absence of a hue). At 0% saturation level any colour will look grey (or white or black, depending on its brightness level). At 100% the colour is as vivid and intense as that particular hue can be.
Brightness
Brightness refers to the relative lightness of a colour, from black (0% brightness) to white (100% brightness).
Exercise: Practice describing colours in detail
The interplay between these three properties is what gives a colour its unique tone. Even just a subtle shift in either of the three can make all the difference between a good and a bad colour match. Before you move on to the next section, make sure you fully understand the effect each of the properties has on the others. Practice identifying the colours of some of your clothes or even just of the objects around you. Don't worry, you don't need to be able to come up with the exact HEX code for every colour you see, it's fine if you can for example label the skirt you are wearing as "warm-toned red veering into orange, medium saturation, high level of brightness". What's also important is that you can pinpoint the differences of two similar colours. If you own two pieces that both have a similar green colour for example, try identifying which of their properties are different and to what degree, i.e. "the green of item 2 is a little less saturated and has more yellow in it".
COLOUR HARMONY // 3 FORMULAS FOR PAIRING COLOURS
Ok, now that we got the basics out of the way, we can get to the exciting part: combining single colours into palettes. A great way to improve your colour pairing skills is to play around with a few formulas (also called "colour rules”) for harmonious colour palettes that colour theorists (yes, that is a thing) have identified as universally appealing. The three I'll explain in this post are the monochromatic, the complementary and the analogues colour rule (more on those below). But first: let's take a moment to pinpoint what these formulas have in common, so you can use that knowledge to go out and build your own unique colour palettes, without the help of a formula.
The one universal feature of great colour pairings
The thing that all colour rules have in common is that they help you create a palette that is both full of contrast but also very cohesive overall. Contrast is what gives a palette visual appeal, what makes it interesting. Cohesion is what makes it look like a "theme" of shades, rather than a random mix and also prevents the colours from clashing. Both contrast and cohesion are created through varying the hue, saturation and brightness levels of each colour in the palette. But how do you create a palette that's both contrasting AND cohesive? You choose colours that are very different to each other in 2 (or sometimes only 1) of the three colour properties, whether that is the hue, the saturation and/or the brightness level, but keep the other property almost constant for all colours in the palette. That one almost constant property is key because regardless of how bold or contrasting the other properties are across the colours, it is what gives the palette a cohesive overall feel. This mix of contrast+cohesion is the one thing all colour rules have in common and also the most important principle to keep in mind when you build your own colour palettes from scratch.
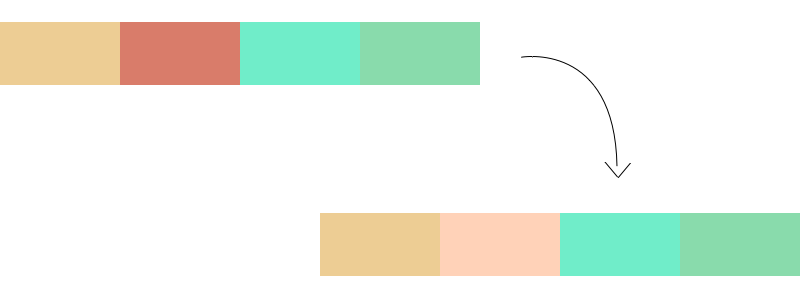
An example: The colour palette below does not follow any of the three colour rules that I'll describe in more detail later on exclusively. It's just a combination of four relatively warm spring-y shades. The difference between the two versions is the second shade: it's the exact same hue on both sides, but less saturated and also a touch lighter on the right. On the left, that shade looks - not horrible- but somewhat out of place, not quite right. The shade on the right matches the other colours in brightness and saturation and just because of that, because of a tiny move along the colour wheel, the whole palette is a lot more cohesive and, in my opinion, much nicer to look at.
What about neutrals?
Black, white and all shades of grey are not technically colours, because they do not have a hue and therefore also no saturation level. That fact alone means that you can basically pair them with any other palette without destroying its overall cohesion. The one exception to this are palettes whose colours all share the same brightness level (but vary in terms of hue and/or saturation). Grey shades do have a brightness level, so make sure the one you choose matches the brightness of the rest of your palette.
Next, we'll look at some examples of how to create outfits using three common colour rules (monochromatic, complementary and analogous).
Monochromatic colour palettes
The colours of a monochromatic palette all share a single hue, but vary in brightness and saturation. Although a single hue may sound a little restricting at first, you’d be surprised how many different colours you can create just by switching up the saturation and brightness levels. For example, that minty base hue in the palette above (RGB 0, 255, 216 at its brightest and most saturated) can not only be a bright, summery turquoise and a pale mint but also a muted slate green and an almost neutral grey. And check out the 4 sample outfits below, they're far from boring, right? When building a monochromatic outfit remember that you can supplement your monochromatic shades with grey, black and white as well if you need more variety or something to balance out bolder colours.
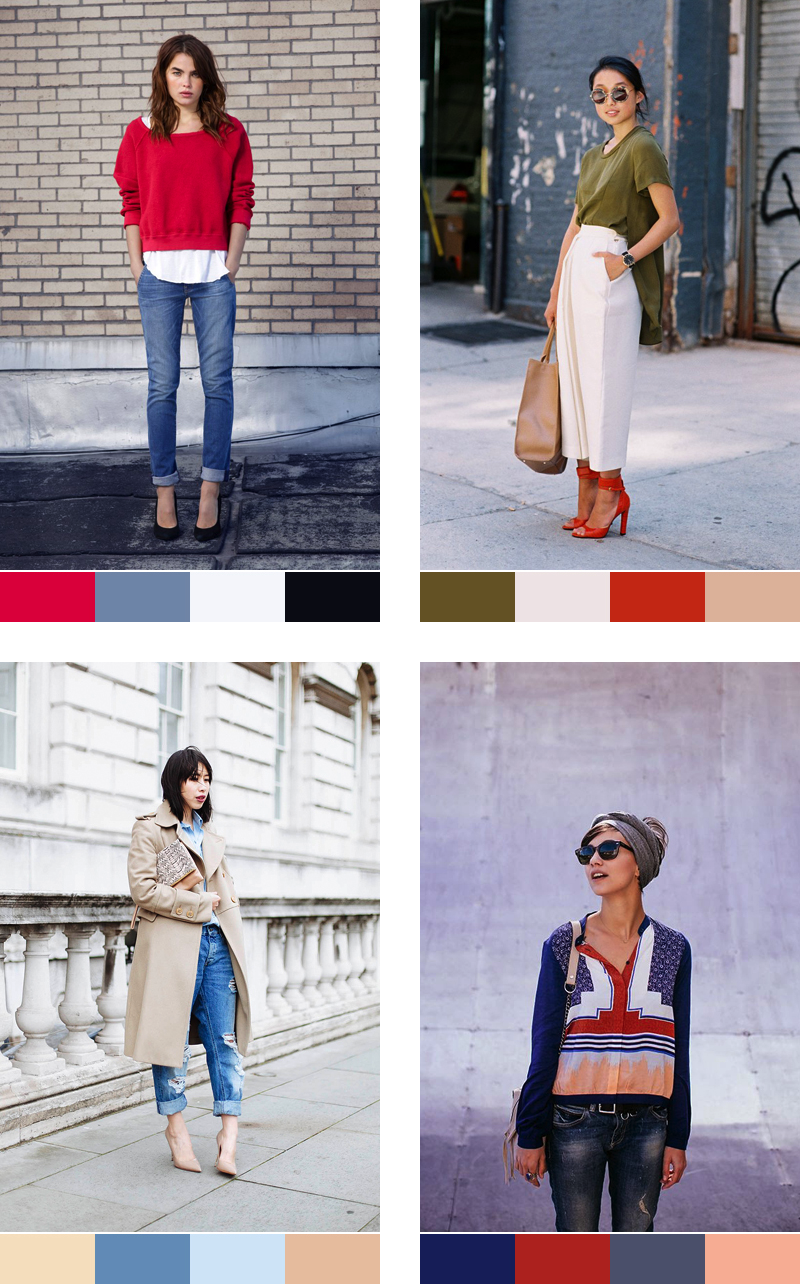
Complementary colour palettes
Complementary colour palettes are based on two different, complementary hues (that are roughly opposite to each other on the colour wheel). Shades of the same hue can have different brightness/saturation levels for extra variety. What is different about the complementary colour rule compared to the other two rules is that the one constant property (hue) is not the same across all colours of the palette, only within the two groups of hues. In that sense, a complementary palette works essentially like two mini monochrome palettes, i.e. 2x different saturation/brightness levels of one hue.
Classic complementary hue combinations are green/pink, blue/orange and yellow/purple, although combos of hues that are not the exact opposite on the colour wheel (like yellow/turquoise) also count as complementary, as long as the contrast between the hues is obvious. Also: a complementary colour palette does not necessarily have to be bold or very colourful. The outfit in the bottom left image for example also has a complementary colour scheme with its mix of sand and light blue shades.
An alternative to the complementary formula is the triad colour rule, which works by pairing three opposing hues instead of just two (e.g. yellow, red and blue). I usually find three opposing hues too many for a single outfit, but I love it on other people (check out this picture for example).
Analogous colour palettes
Analogous colour palettes consist of different, but neighbouring hues. The constant property can be either the saturation or the brightness level or both. For analogous palettes with hues that are not too far apart you can generally get away with being a little more lax about keeping your colours all the same saturation or brightness level and add one or two "outliers" to the mix (like the brighter yellow in the right picture below, or the deeper blue in the left picture). On the other hand, if you want to create an analogous palette based on relatively bold hues and without any neutrals to add some balance, your palette will look much more cohesive if all colours share almost the exact same level of saturation and/or brightness (like in the palette above or in the bottom right outfit).
COLOUR RESOURCES
Adobe Kuler
Adobe's Kuler allows you to create, save and share your own colour palettes and experiment with all major colour rules. I could play with this for hours, it's hands-down my favourite colour tool.
COLOURLovers
COLOURLovers is a creative community where you can create and share colour palettes and patterns and explore those of others. If you're ever stuck for inspiration, check this out.
Color Hunter
A great way to find out the exact colours of any image, especially if you don't have Photoshop and can't use the colour picker tool. Simply upload your image and Color Hunter will dissect it into individual shades for you.
"Intro to Color Theory: Color and Emotion" (Skillshare course)
This is a two-hour video course aimed at designers, but I also found it super helpful for all things wardrobe building. Check it out if you want to learn more about color context and the emotions colours convey.
*image credits // Monochrome: Vogue.mx, Facehunter, Jou Jou Villeroy, Tuula Vintage. Complementary: Elizabeth and James AW 2012, Style Slicker, unknown. Analogous: Gary Pepper, Sincerely Jules, Kendie Everyday, Harpers Bazaar.